Year
2015
Project
Deliverables
- Responsive Web Design
- Web Development
- User Research & Testing
Implementing usability improvements and new features to enhance the students’ experiences
The Brief
We were given the opportunity to re-design the internal website for BCIT’s Office Administrator with Technology Program. Prioritizing the content and simplifying the navigation and information architecture became a clear objective. A new design, look and logomark was in desperate need to best reflect the students and create a pleasant user experience that connected with the target audience. The primary users of the website are mainly females, ages 18-50, and non-tech savvy.
Discovery
To best understand who we were designing for, our team spoke with the students to discover more about them, and their likes and dislikes of the current website. We learned what content was most important to them – the schedule and job resources. Prioritizing content and the navigation became clearer with this key user research.

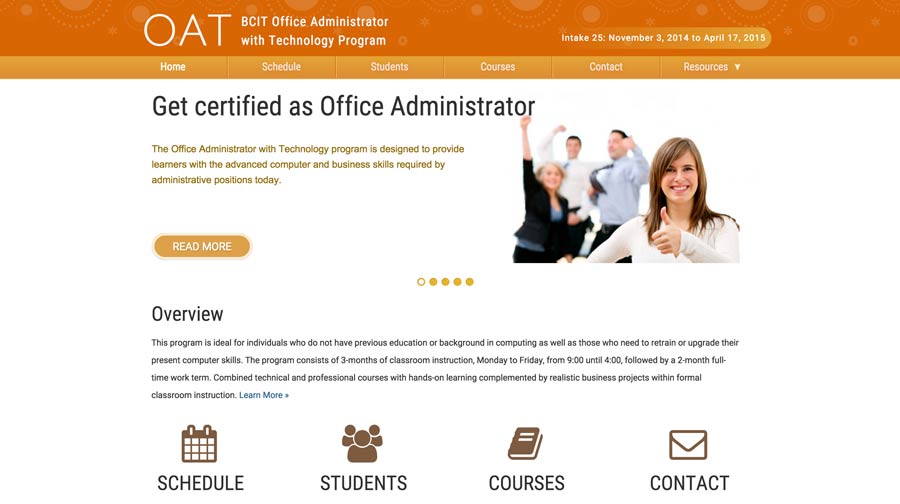
The former BCIT OAT Website.

New Features for Enhanced Experiences
Discovering the user painpoints and needs gave birth to innovative ideas. Addressing usability, we implemented 3 effective ideas not used on the previous site:
1) mySQLI Databases to output class schedules and student information dynamically, to improve usability for faculty and staff.
The previous website was entirely hardcoded, meaning faculty would need to access the code in order to update the schedule and student information. We wanted to make it easier for faculty to make these updates which are done three times a year. By creating .csv files to import into the database, faculty can easily input data with excel and we can output this content dynamically with a customized style.
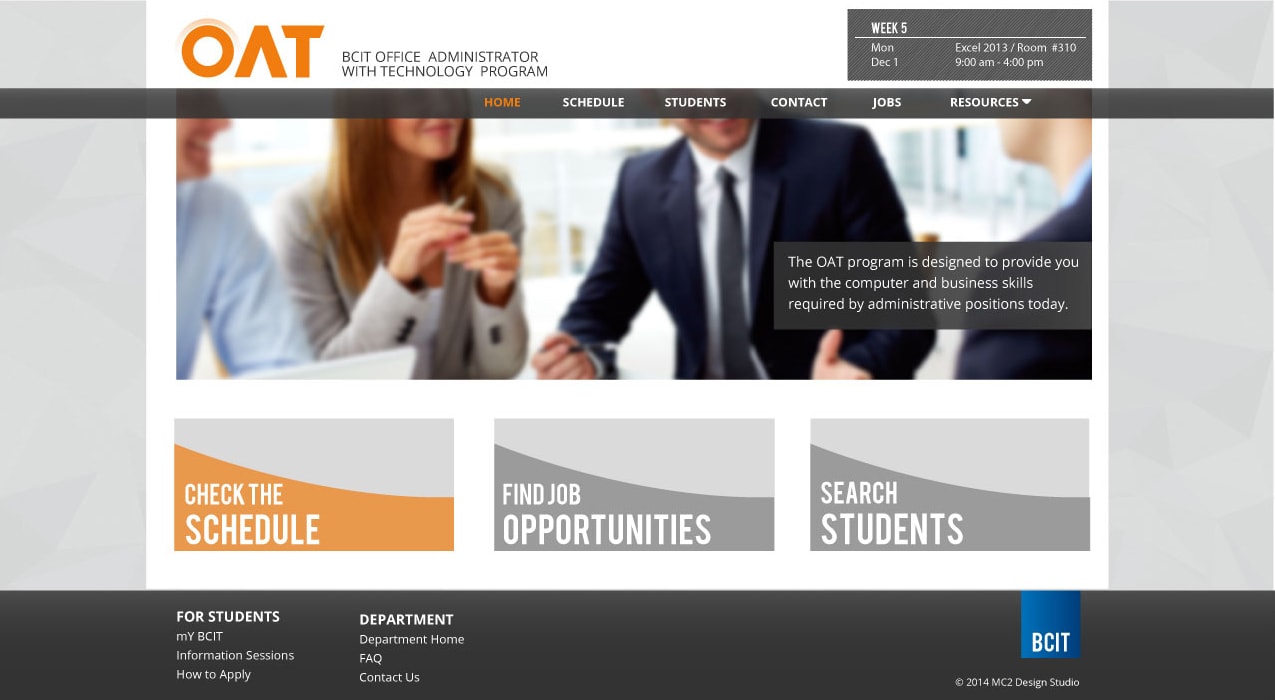
2) Created a class schedule ‘widget’ using the mySQLI Database information
By creating the databases, we can dynamically retrieve and output the schedule information in the form of a global ‘widget’, so students can easily see the upcoming class information. On desktop, the widget is located in the top right corner of the header, where it can be globally viewed throughout the website. For mobile, we created a simplified version of the homepage, focusing on the class widget as the main view point.
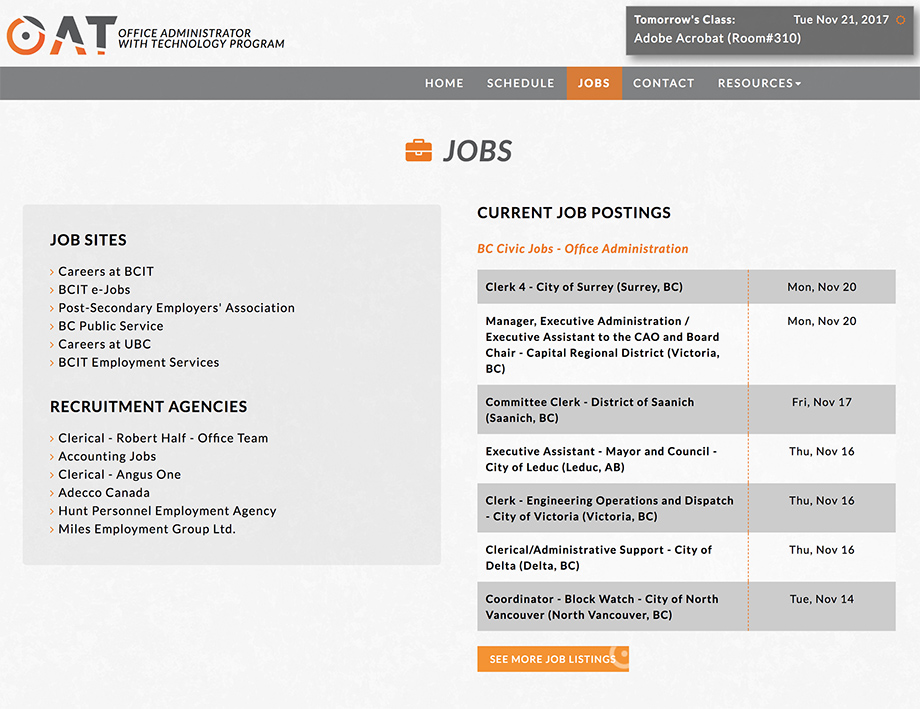
2) RSS Feed for Job Postings.
Job resources were important to the students. We wanted to help students get motivated to search for jobs, so we researched RSS feeds and implemented the BC Civic Jobs Administrative positions onto the jobs page.
Trial and Error
User Testing was conducted in a controlled environment with survey questions and tasks prepared for users to complete with the first working prototype. Our discoveries led to some minor design changes: mostly colours and larger navigation.

The Outcome
Our team designed and produced the chosen design to go live April 2015. From the beginning, we addressed the users needs and the goal for the website: to enhance the design appeal and create a functional website, representative of BCIT and the OAT program. It was a great challenge from the design perspective, representing accurately BCIT through professionalism and colour choices, as well as handcoding the entire website without the use of frameworks to have total control. Another challenge, was implementing and using databases for the first time and writing PHP code to output the course schedules dynamically. From the beginning, we wanted to create a thoughtful website that really catered to the students and facultys needs. We successfully achieved this through creative problem solving, great teamwork and communication, and always keeping the end user in mind.